注意!此卡 使用天數:掃描QRcode後就開始算天數,建議提前一天或請到當地再掃入QRcode方案。
抵達目的地後手機撥打121啟用套餐
查電話號碼撥號 *110#
這款【eSIM】寮國(老撾)上網卡,由Unitel電信提供,專為短期旅行設計。提供10天15GB高速上網流量,適合在寮國的各類網路需求。流量用完後,網路連接將終止,另外還包含15分鐘的Unitel網內通話時間,並免費接聽電話和收發短訊。無需更換SIM卡,安裝簡便,即插即用,讓您的寮國之行更加順暢無憂。
=== eSIM 購買流程 ===
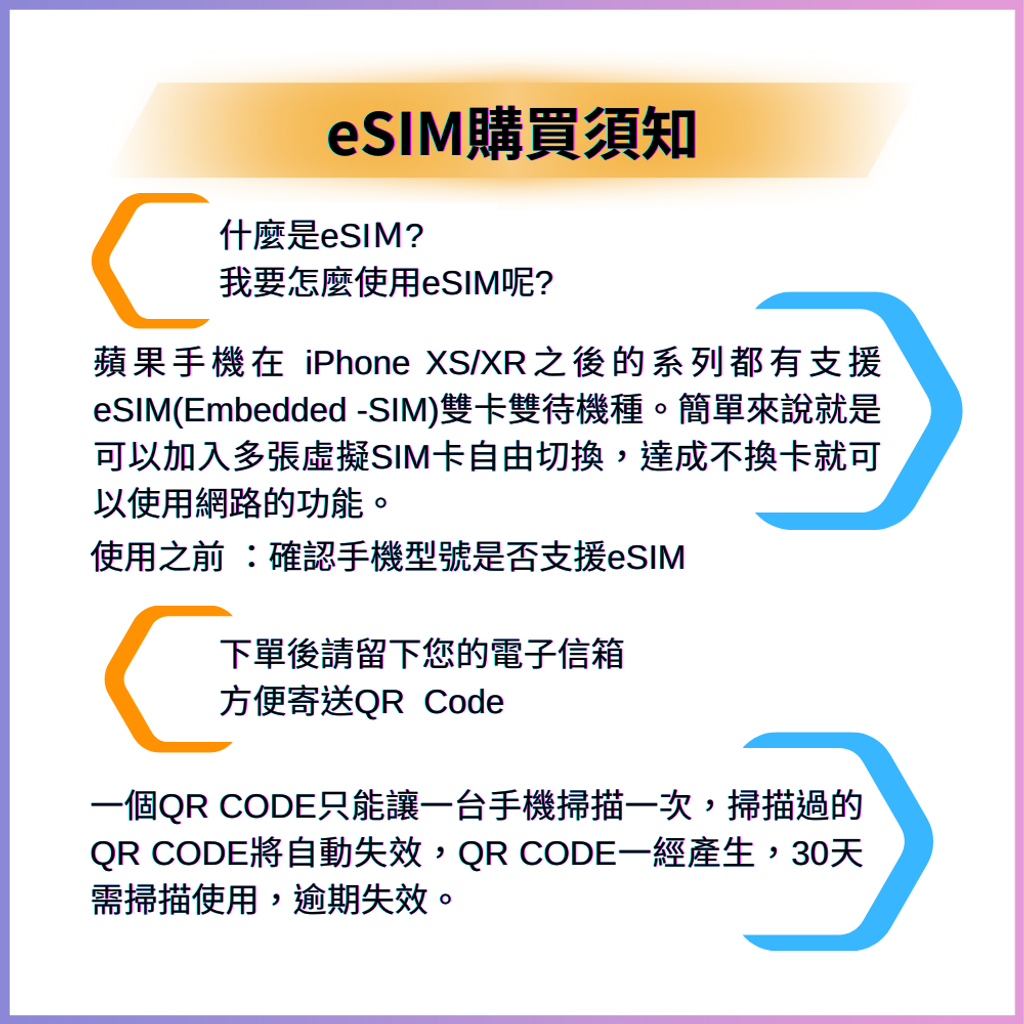
👉 下單後,E-mail電子郵件務必填寫
👉付款完成後 ,系統將自動發序號郵件,用序號兌換成QR Code
👉 掃描QR Code加入行動上網方案
👉 抵達當地,開啟方案,暢遊無阻
👉 有任何使用問題,歡迎洽詢客服LINE: @SIM88
=== eSIM 購買注意事項 ===
🔸QR Code 一經email發送後即無法退費。
🔸eSIM 方案下單後將於 24 小時內(不含假日)收到QR Code ,並請於下單後 30 天內安裝啟用,超過將失效。
🔸加入eSIM 方案須於手機連結網路的情境下安裝,亦可連接當地Wi-Fi,再將eSIM方案掃描加入手機,並開啟該方案之漫遊。
🔸裝置掃描QR Code 後即綁定且無法更換,刪除後亦無法恢復。
🔸購買前請先確認手機是否支援:
iPhoneXR以上之機型適用,中港澳手機部分不開放eSIM 功能。
美國、日本等部分國家手機可能有鎖電信業者頻段亦無法使用eSIM 功能。
其他品牌手機依各家手機廠牌公告之型號為主,若因未事前確認機型可使用與否導致無法使用,恕不退費。
若您抵達目的地無法使用,請即時與我們聯繫,恕不接受不聯絡直接回國要求退費。
=== eSIM 產品規格 ===
🔸 寮國(又稱為老撾),10天15GB流量,用完就無網路。含15分鐘Unitel網內通話。免費接聽電話和收短訊。
🔸 請開啟漫遊後,撥打電話121激活套餐方案。
🔸 使用天數:掃描QRcode後就開始算天數。
🔸 在國內加入eSIM後就會開始計算效期,建議提前一天或請到當地再掃入QRcode方案。
🔸 熱點分享:僅支援一個裝置,且因機型關係無法保證所有裝置皆可分享。
🔸 通訊商:Unitel
🔸 上網速度:4G
🔸 通話功能:有電話號碼,網內互打(Unitel)15分鐘免費。可免費接聽電話和收短訊。
🔸 訊號涵蓋範圍:適用覆蓋國家 ,離島、郊區與山區訊號較弱(訊號會隨地點、地形、建築物遮蔽、使用人數及天候等因素影響上網品質)。
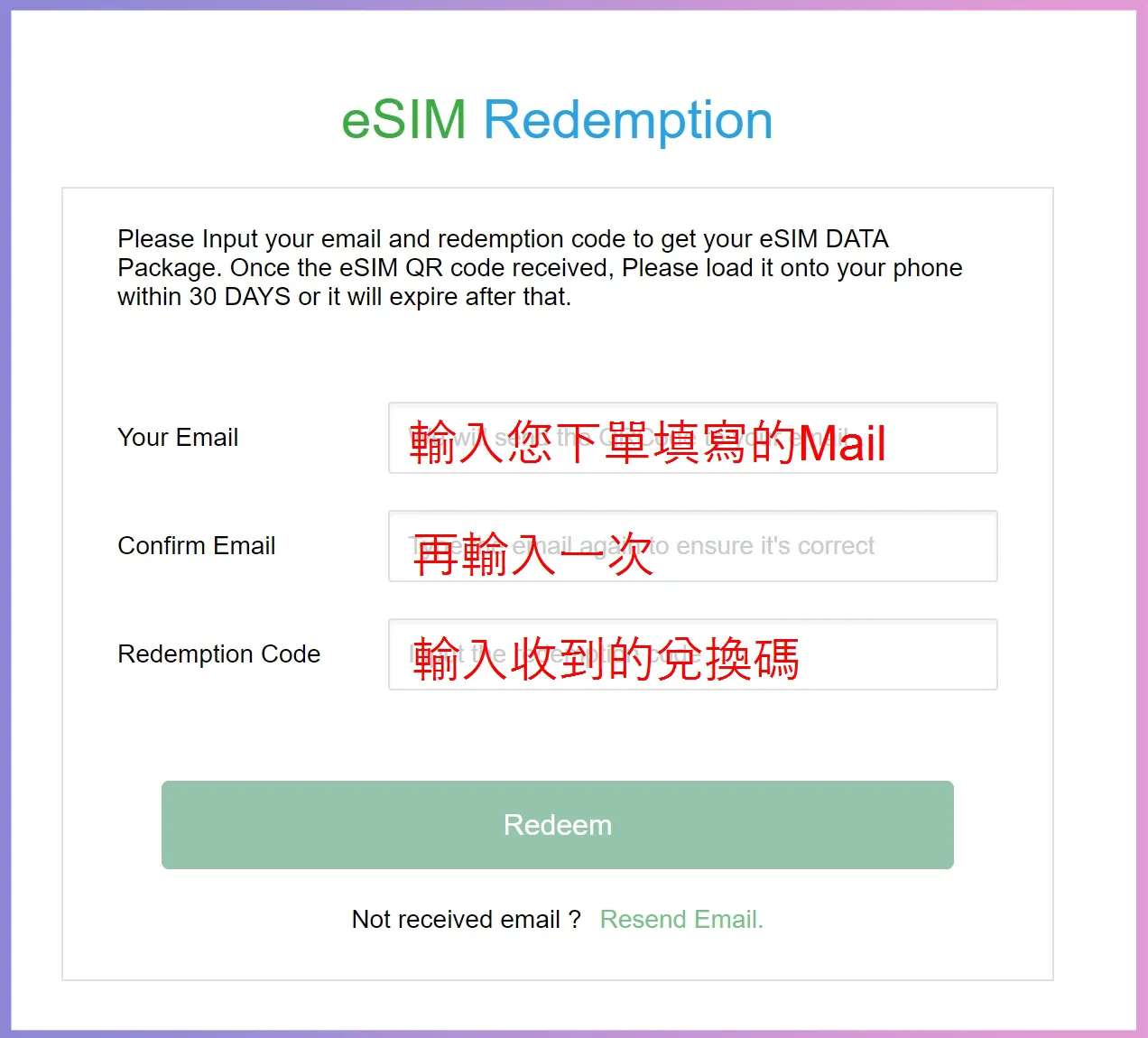
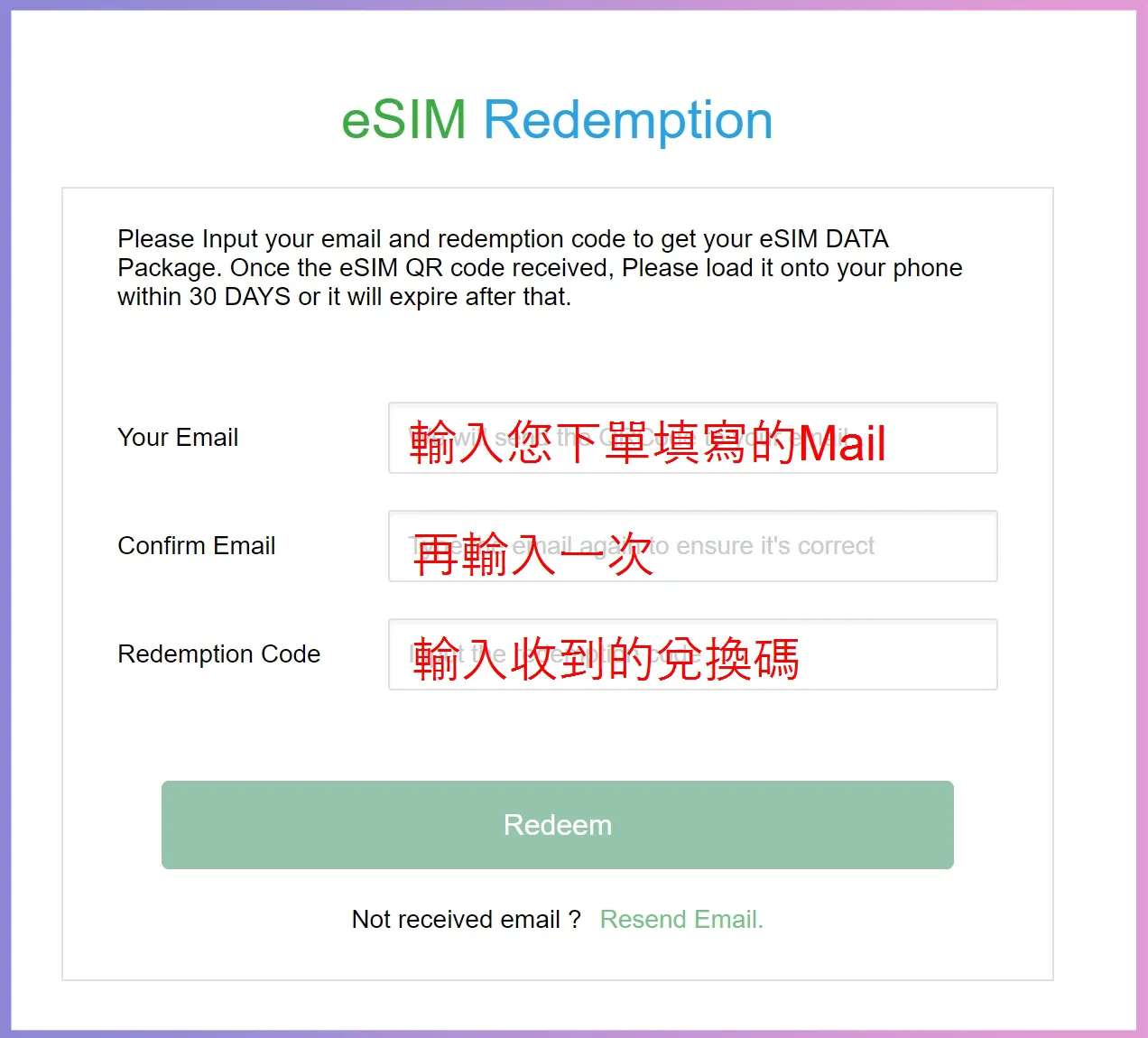
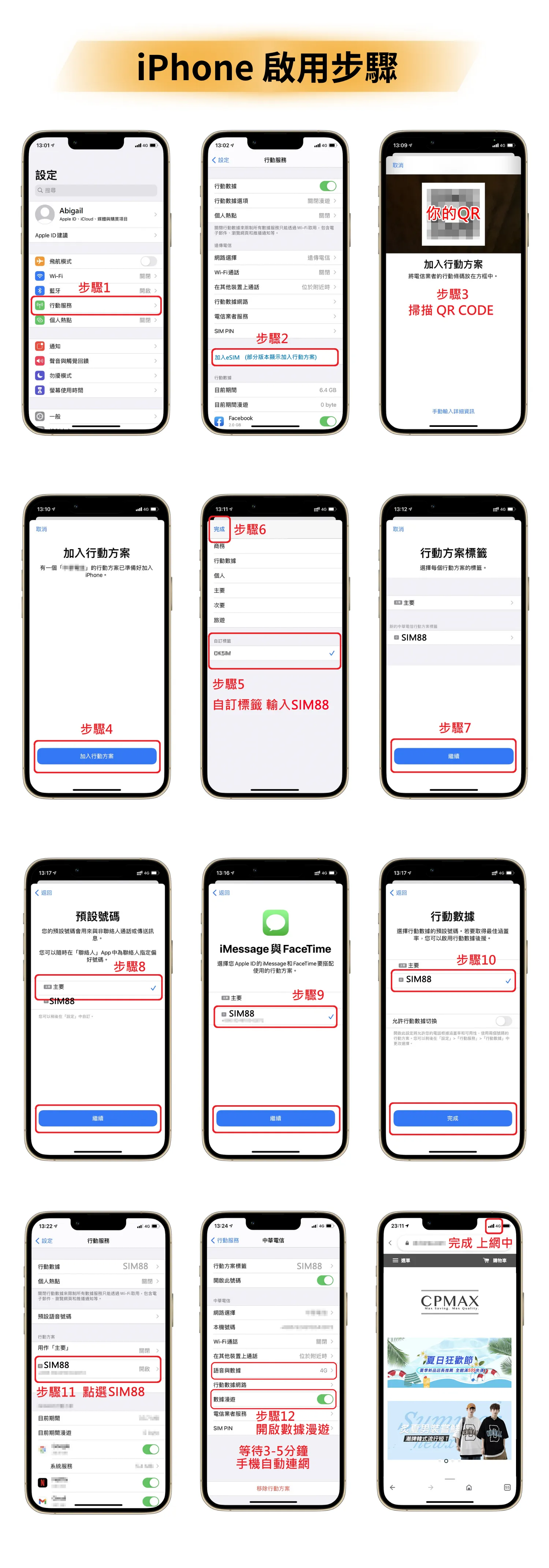
=== eSIM 兌換QRcode流程 ===
步驟一 :取得eSIM的QRcode
下單後我們會把eSIM的兌換碼寄至您的信箱,如未收到請檢查垃圾郵件、或促銷組合。
信箱收到兌換序號後,在 esim.exchange 用序號兌換QR Code,不會兌換,請找客服
🔸QR Code 只能保存30天,要使用再兌換,出發前一定要兌換好。

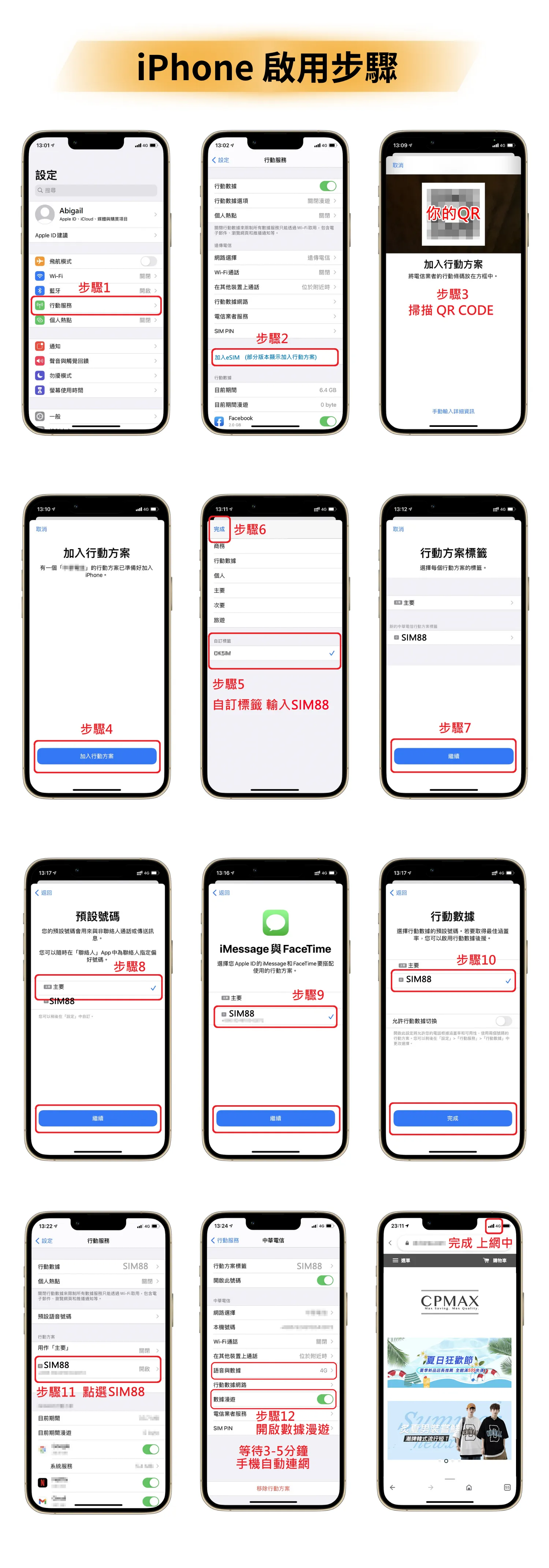
步驟二 :掃描QRcode匯入行動方案
🔸取得QRcode後,iPhone從行動方案內掃描加入方案
路徑:設定>行動服務>加入eSIM(部分版本顯示加入行動方案)>掃描QRcode>確定加入
🔸行動方案標籤會出現商務、旅遊、次要,可以自訂標籤改為sim88
🔸除了預設號碼,其他都勾選新加入的方案sim88點選繼續,開啟數據漫遊等待幾分鐘訊號連接即可上網。

🔸如果需要更詳細圖文步驟,請通知聯絡信箱一併寄出啟用教學PDF檔。
5242880) {
commentError.innerHTML = '圖片大小不得超過5MB。';
input.value = ''; // Clear the input file if invalid
return false;
}
commentError.innerHTML = '';
var reader = new FileReader();
reader.onload = function (e) {
var previewDiv = document.createElement('div');
previewDiv.style.marginRight = '20px';
previewDiv.style.marginTop = '10px';
previewDiv.style.display = 'flex';
previewDiv.style.alignItems = 'center';
previewDiv.style.position = 'relative';
var img = document.createElement('img');
img.style.width = '100px';
img.style.height = '100px';
img.style.borderRadius = '5px';
img.src = e.target.result;
var closeIconHTML = '
';
var closeIcon = document.createRange().createContextualFragment(closeIconHTML);
closeIcon.innerHTML = '×';
closeIcon.onclick = function () {
deleteImagePreview(previewDiv);
};
previewDiv.appendChild(img);
previewDiv.appendChild(closeIcon);
imagePreviews.appendChild(previewDiv);
uploadedImageURLs.push(e.target.result);
console.log(uploadedImageURLs);
addImageInput.classList.remove('has-image')
console.log('imagePreviews.childElementCount',imagePreviews.childElementCount);
if(imagePreviews.childElementCount > 0) addImageInput.classList.add('has-image');
if (imagePreviews.childElementCount >= 3) {
addImageInput.style.display = 'none';
} else {
addImageInput.style.display = 'flex';
}
addImageInput.style.flex = '1';
};
reader.readAsDataURL(input.files[0]);
}
}
function deleteImagePreview(previewDiv) {
var imagePreviews = document.getElementById('imagePreviews');
var addImageInput = document.getElementById('labelImage');
imagePreviews.removeChild(previewDiv);
document.getElementById('custom_image_upload').value = '';
var imgSrc = previewDiv.querySelector('img').src;
var index = uploadedImageURLs.indexOf(imgSrc);
if (index !== -1) {
uploadedImageURLs.splice(index, 1);
}
if (imagePreviews.childElementCount < 3) {
addImageInput.style.display = 'flex';
if (imagePreviews.childElementCount === 0) {
addImageInput.style.width = '385px'; // Set to the initial width
} else {
// If images still exist, keep the width as flex: 1
addImageInput.style.width = '100%'; // Assuming it's inside a flex container
}
}
}
![]()